Reclaim Arcade
In honor of Reclaim Arcade launching this week, I thought it would be fun to share some fun highlights & details about the website that I put together for the new venture! Tim and Jim were looking for something simple & easy to navigate, but still fun and reflective of their 3000 sqft. arcade video & pinball game space. I knew for certain that I had to incorporate the neon colors that light up the RA sign, that fall on walls as muted pink and purple hues, and that even rest in the game cabinet artwork. I also wanted to pay homage to the “Reclaim” brand in general, which has always fallen somewhere in 80’s retro land. Even a quick google search for “80’s Retro” reminds me so much of previous Reclaim-related projects:
So for reclaimarcade.com, I decided to stick to what I know: WordPress + empty theme + Elementor. I’ve found that Elementor has the perfect blend of “drag and drop” while also letting you do things like add in custom CSS and change Z-index properties, or build out custom templates, global headers/footers, etc. I also knew that I needed something pretty responsive because I wanted to highlight the arcade games & didn’t want that to be lost on the mobile versions. Elementor has that built in gracefully, so it became the obvious choice for me.
Other Elements used- Hamilton Font, used for Reclaim Arcade logo and some headers; Work Sans and Roboto Mono fonts for paragraph and menu text; integration with Resova used to book slots for game play.
Homepage

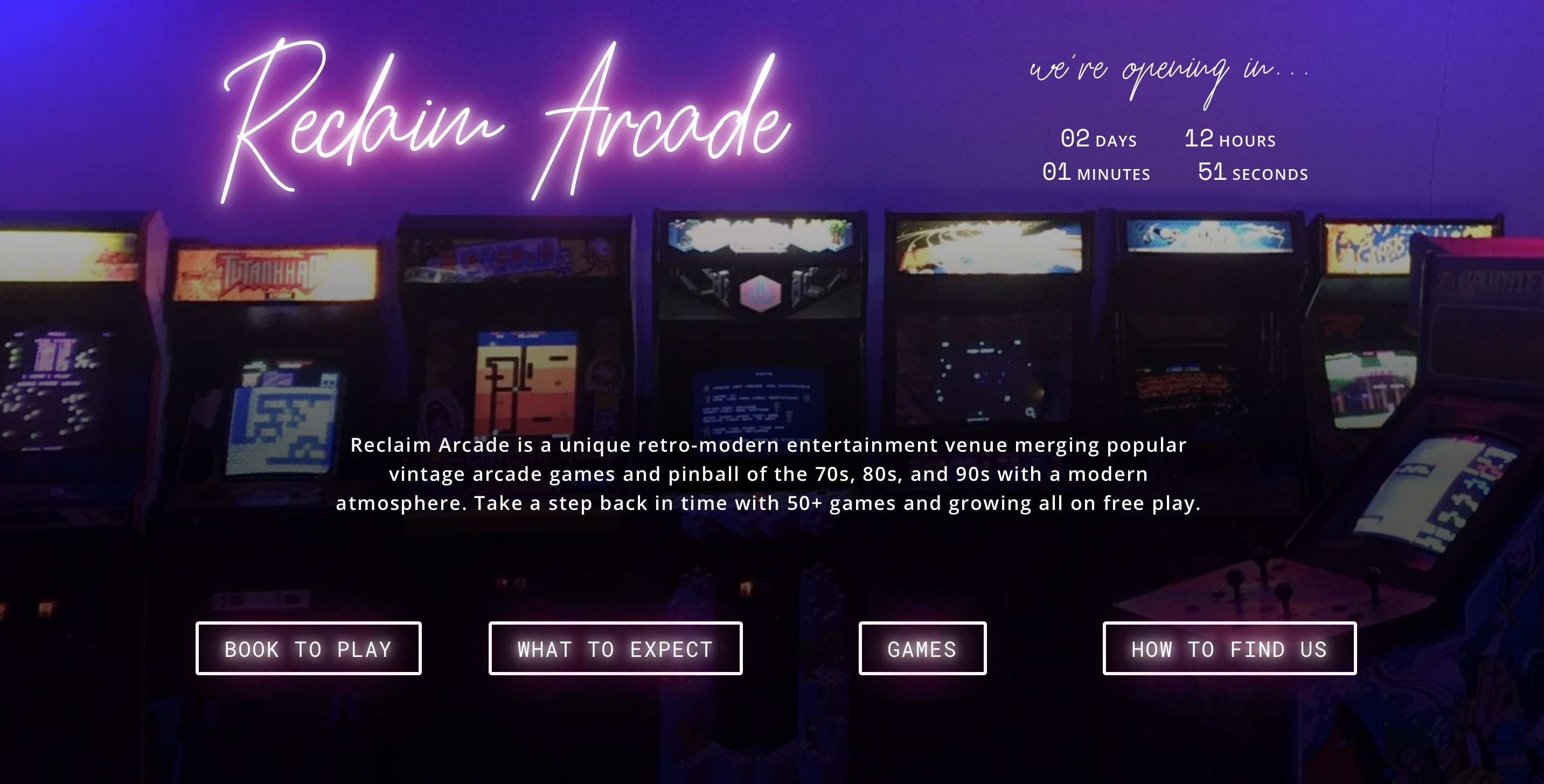
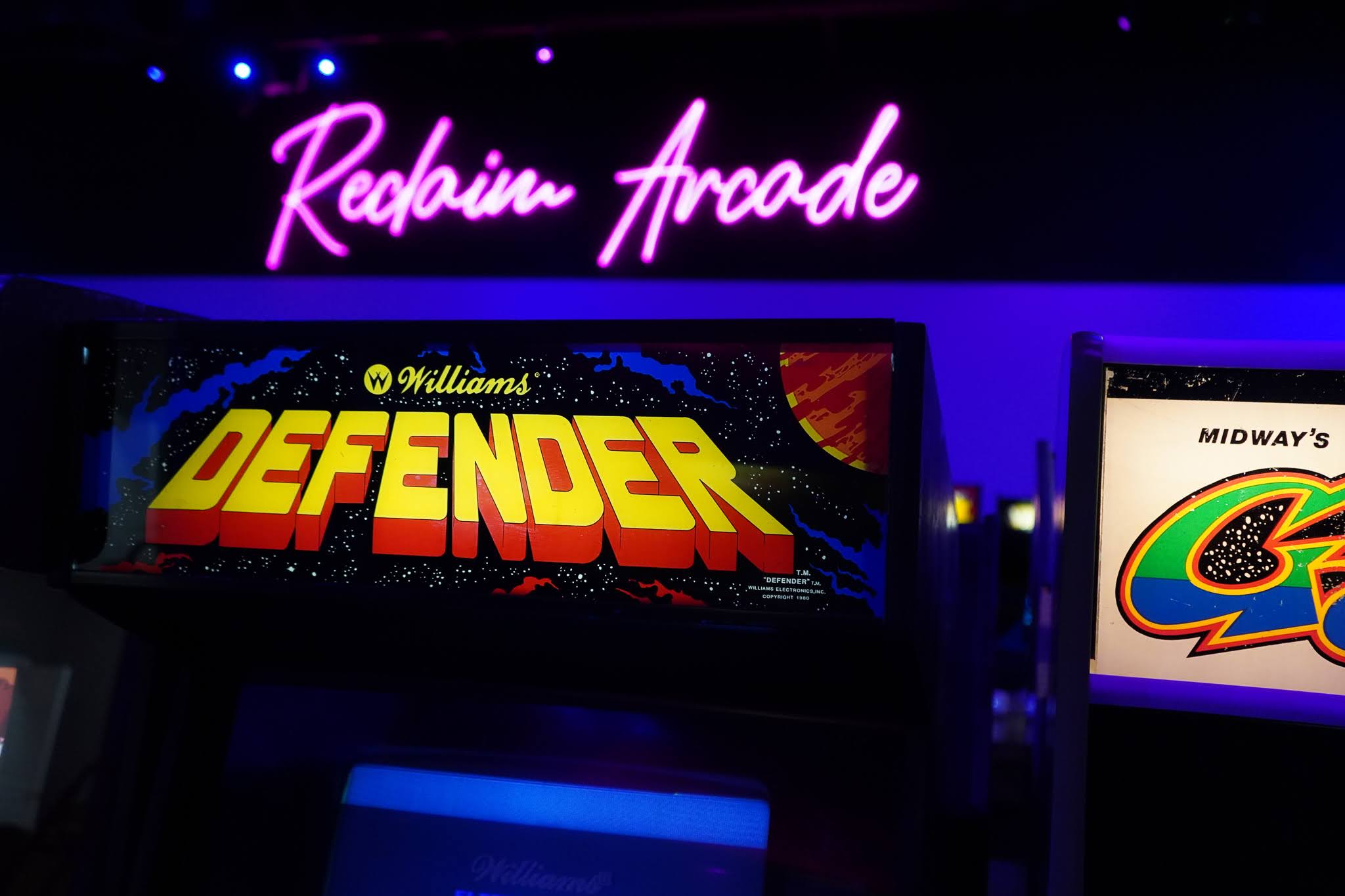
When I got ahold of ^this image of the games lined up in a row I thought it could be fun to place the site logo on the site exactly as you would see it in the space. It works pretty well since the pink glow is already cast on the games from the actual sign, so on the site it makes it seem like the logo is doing the glowing and light casting.
Next I wanted to bring that same glow to the buttons on the landing page. I changed the font up a bit to make these buttons remind the viewer of peering into the window of an arcade game and seeing “insert coins to begin”:

Reclaim Arcade sign featuring Defender 
“Insert coins to begin” type inspiration
The fun glow you’ll see throughout the site on the logo, headers and buttons is achieved with the following CSS:
selector {text-shadow: 0 0 20px #fff, 0 0 10px #fff, 0 0 50px #ff0fad, 0 0 50px #ff0fad, 0 0 40px #ff0fad, 0 0 100px #ff0fad, 0 0 75px #ff0fad;}Games

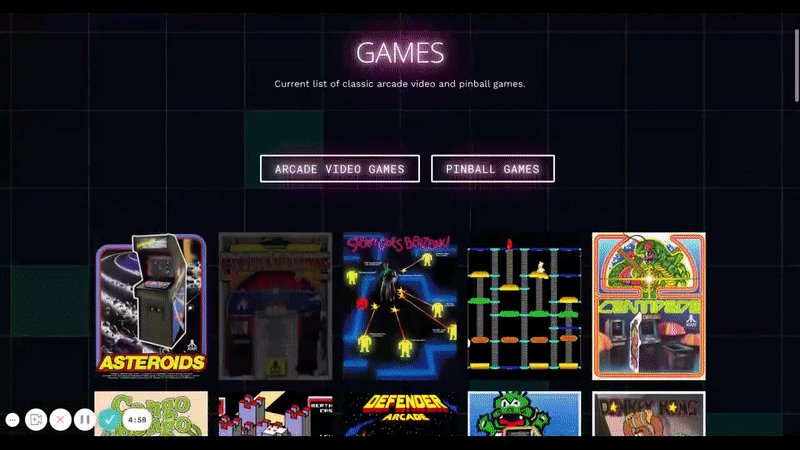
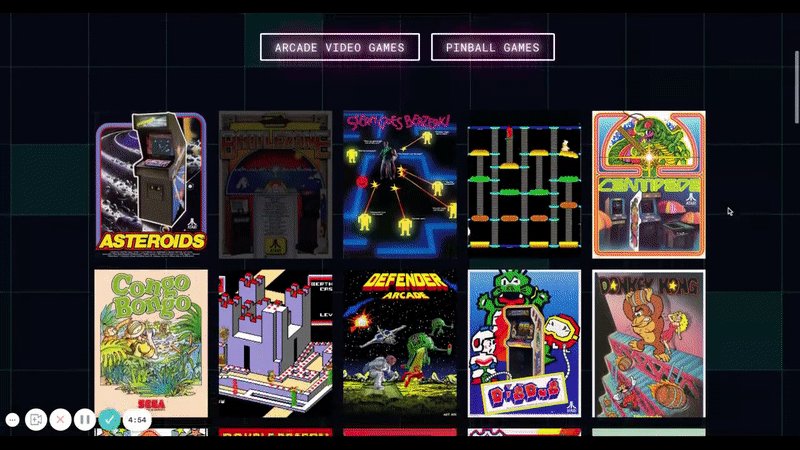
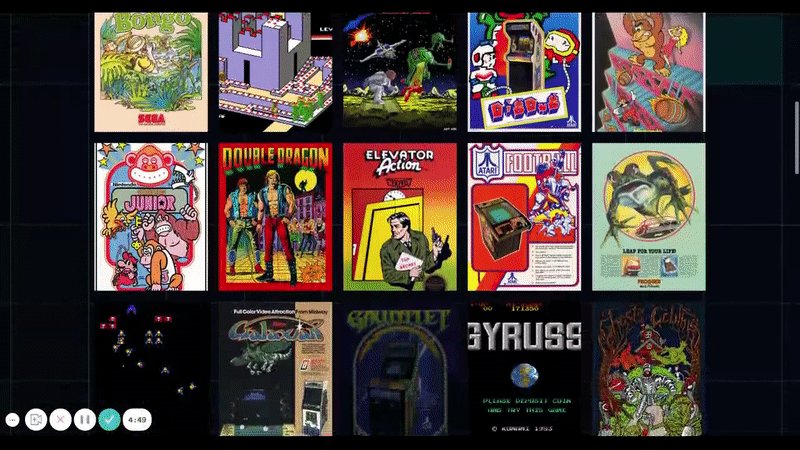
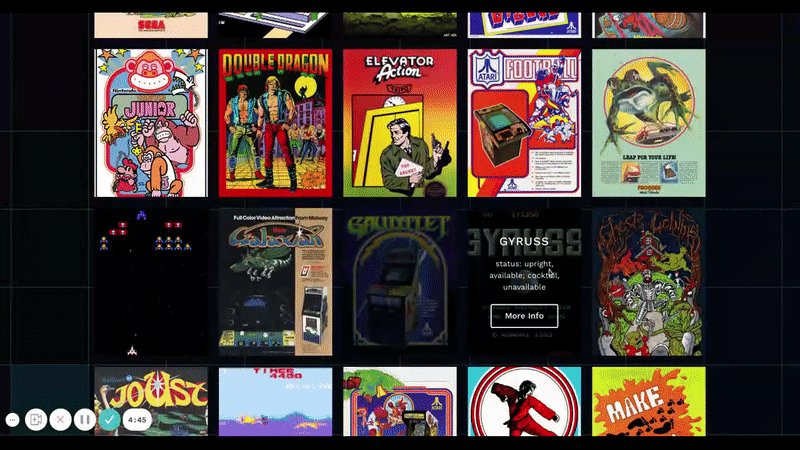
My favorite page of this site, easily, is the Games page. The game artwork speaks for itself, so the design of the page needed to be quite simple. Out of utility, games are separated into Arcade Video & Pinball categories and listed in alphabetical order. Hovering over an image gives you the status of the game and a link to the Arcade Museum info page. For example, here’s the one for BurgerTime. But ultimately, the asynchronous GIFs are what make this page so fun to browse. I love that the irregular movement draws your eye down the page and across the rows. The collection of games at Reclaim Arcade is quite impressive, right?
Top Menu Bar

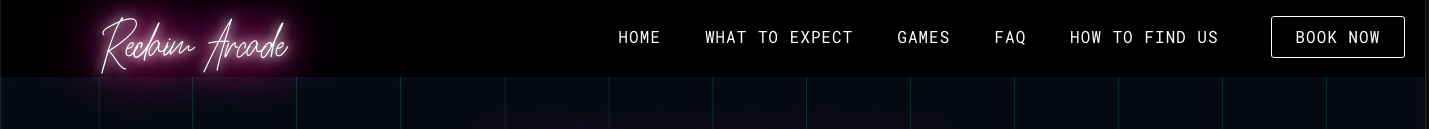
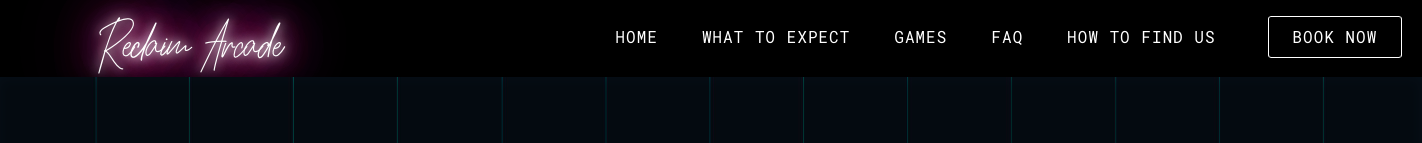
The global menu bar is something that I’m particularly excited about for this site– I learned a “new move” that I wanted to share. It’s quite subtle, and honestly I don’t think viewers would pay much attention to it unless it wasn’t there:

Can you spot the difference? In the top image (and what’s live on the site) the glow of the Reclaim Arcade logo extends down beyond the menu bar and onto the header. In the bottom image, the glow cuts off abruptly where the menu bar ends. A previous solution might have been to simply expand the height of the menu bar to fit the full glow circumference, but not here! I’d been familiar with the Z-index property in the past, and have even used it to order floater elements in Domain of One’s Own cPanels or other website images. I had never used it push a top menu bar to the very front of a website, but that’s exactly what’s happening here. By setting the Z-index to something super high I was able to stack the menu bar on top of the header, essentially letting the glow fall over the rest of the site without changing the height or size of anything. #spinmove!

Other pages to check out if you want more info on Reclaim Arcade: What to Expect, FAQ, How to Find Us, & Gallery
Reclaim Arcade opens this Friday, January 29th. Reserve your slot today!