After the most recent Reclaim Community Chat on Full Site Editing in WordPress, I decided it was time to explore the Site Editor for myself. To experiment, I used my sandbox site (sandbox.laurenhanks.com) and installed one of the simplest themes I could find, Zoologist. I realized later that this is a child theme of Blockbase.
I immediately noticed that I couldn’t preview & customize the theme before using it. I had to fully activate the theme before making any changes. I can see this being problematic for folks like myself that are looking to test out new designs or making changes before going live. So for future use, it’s important to know that if I want to use a the full site editor on any important sites, I’d have to first clone to a dev space to test changes. Not necessarily a deal breaker, but does add an extra step, and goes against the idea that that all “editing” is integrated in a single space.
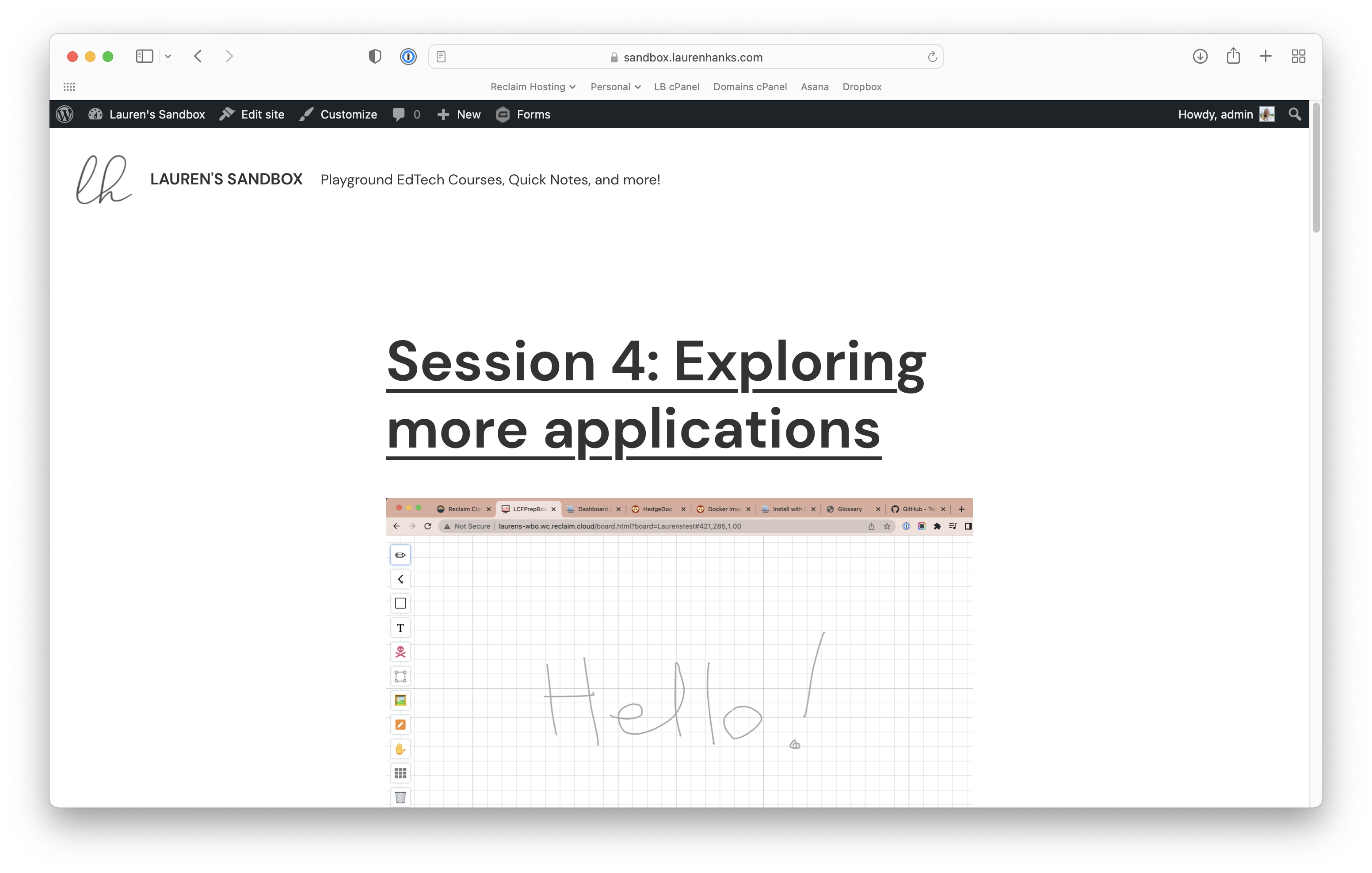
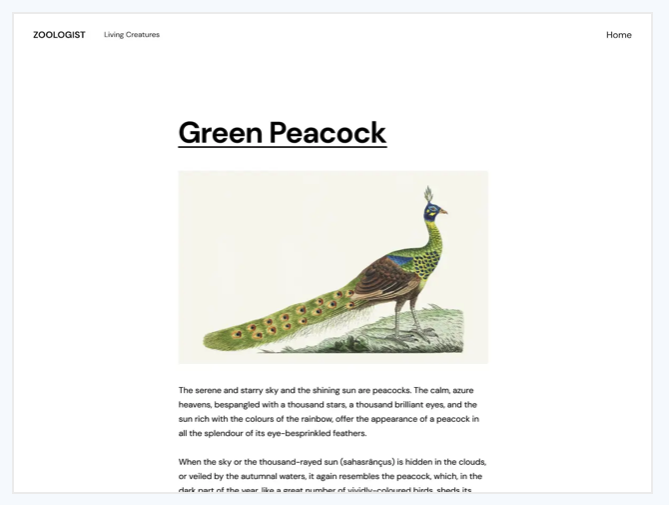
After installing the Zoologist theme, I was pulled directly into the site editor dashboard (I’ll write about this in a minute). Before making any changes to the site, I first wanted to double check what happened to the live version:

For what it’s worth, the theme looks pretty identical on the live site compared to what I was shown beforehand in the demo & preview images. Any WordPress user knows that’s not always the case when working with unfamiliar themes, hence why the preview/customizer phase is so crucial. I’m not sure if we’re supposed to “unlearn” this fear when working with full site editor themes, or if this experience was due to the fact that I was working with a minimalistic site & uncomplicated theme. I’ll need more experience here to have a better sense.
Moving back to the dashboard:

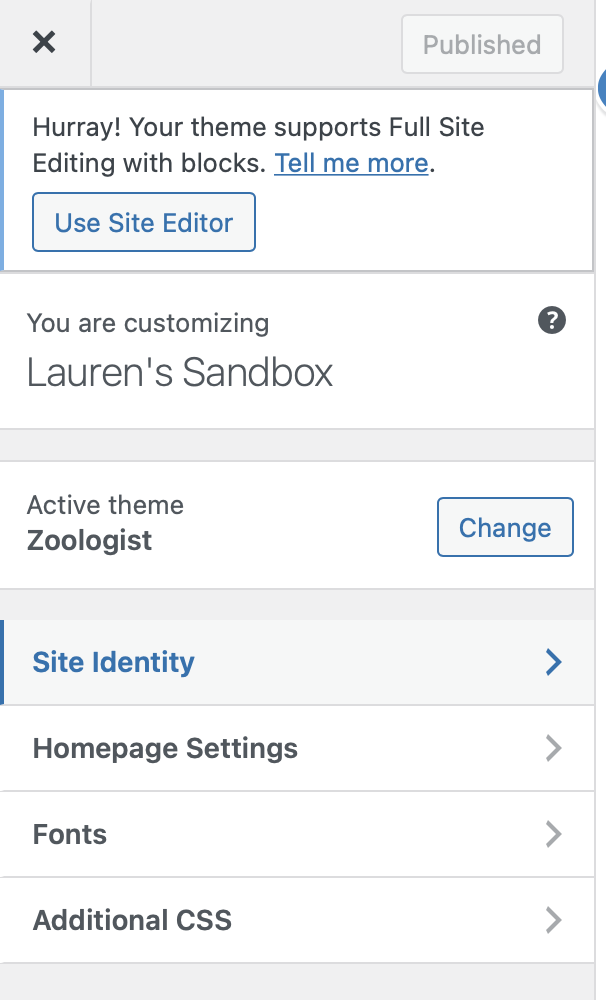
My top menu bar now has “Edit site” and “Customize” buttons. Customize actually takes you to the familiar Customizer window, though it does still push you towards the full site editor:

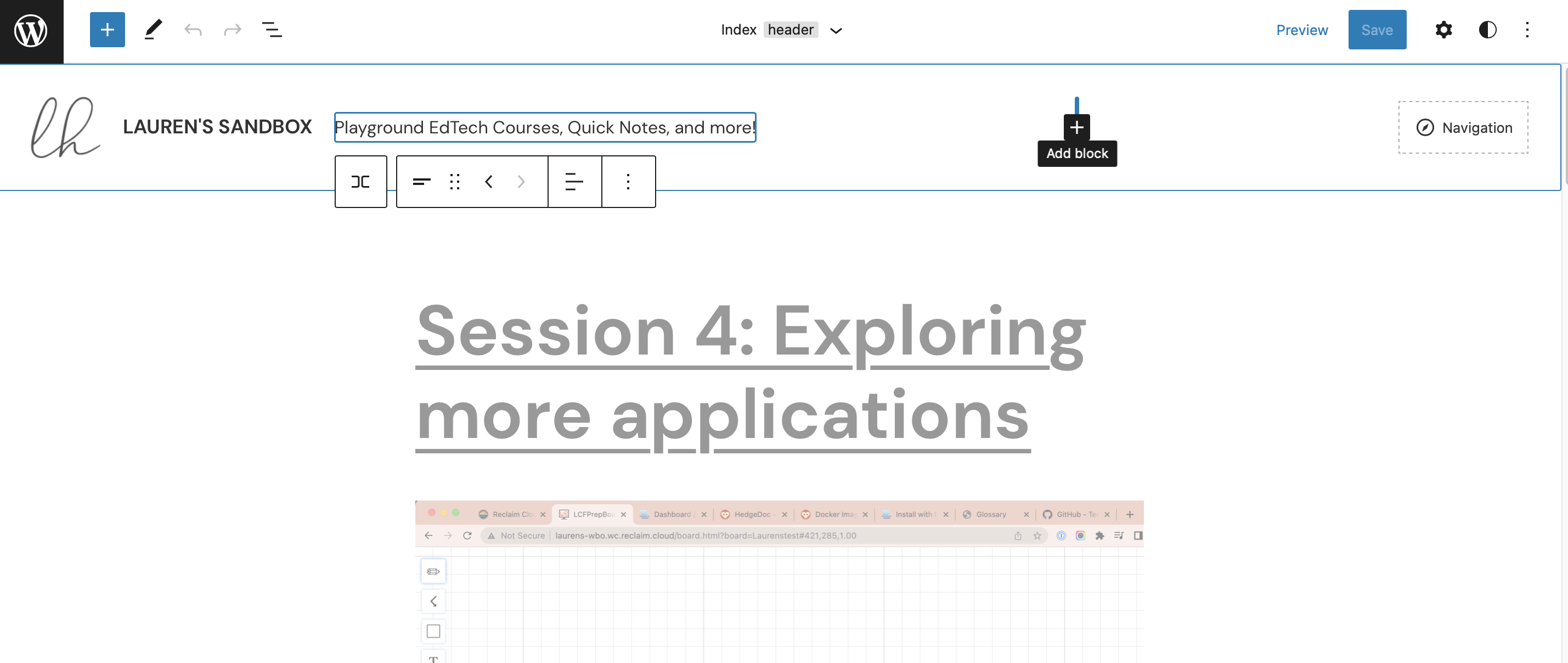
Edit Site, as expected, does pull you into the site editor dashboard. You can hover your mouse over certain elements of the site to make different changes. For my first test, I decided to add an image block to the header of my site, as well as primary menu to the right hand corner:

This was certainly a new experience, but the process did feel somewhat familiar to using the Gutenberg Block Editor for single posts or pages. One immediate observation:
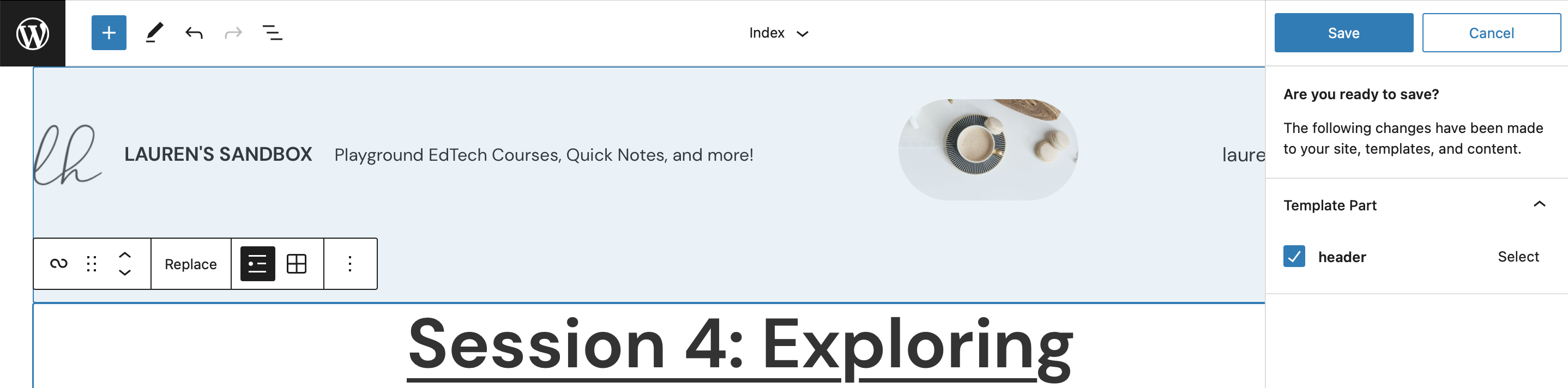
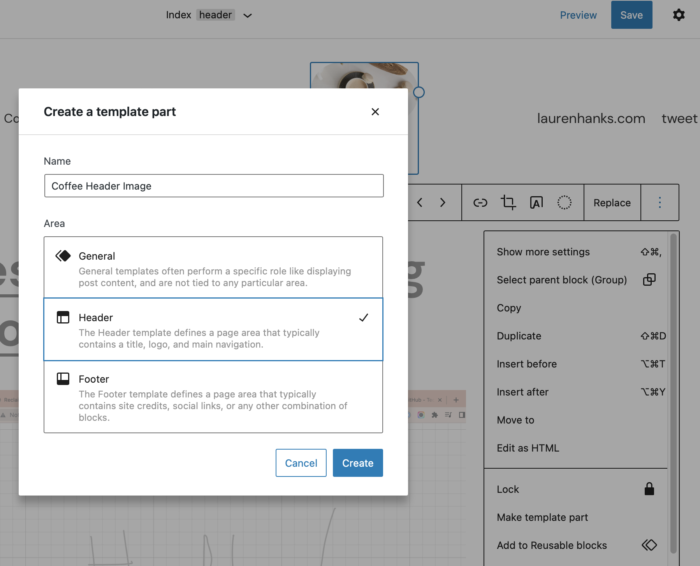
- It looks like you can edit larger page elements— the site header, for instance— on both single pages or as part of a larger site template (comparable to Elementor). When you’re ready to save your changes, simply check the Template Part box to save to a larger template:

That said, my changes didn’t actually save to the live site like they were showing up in the visual editor:


Even after trying to resize the image and resave, those changes didn’t stick when publishing, for whatever reason. While digging around to understand why this was happening, I came across two new concepts with seemingly very little context:
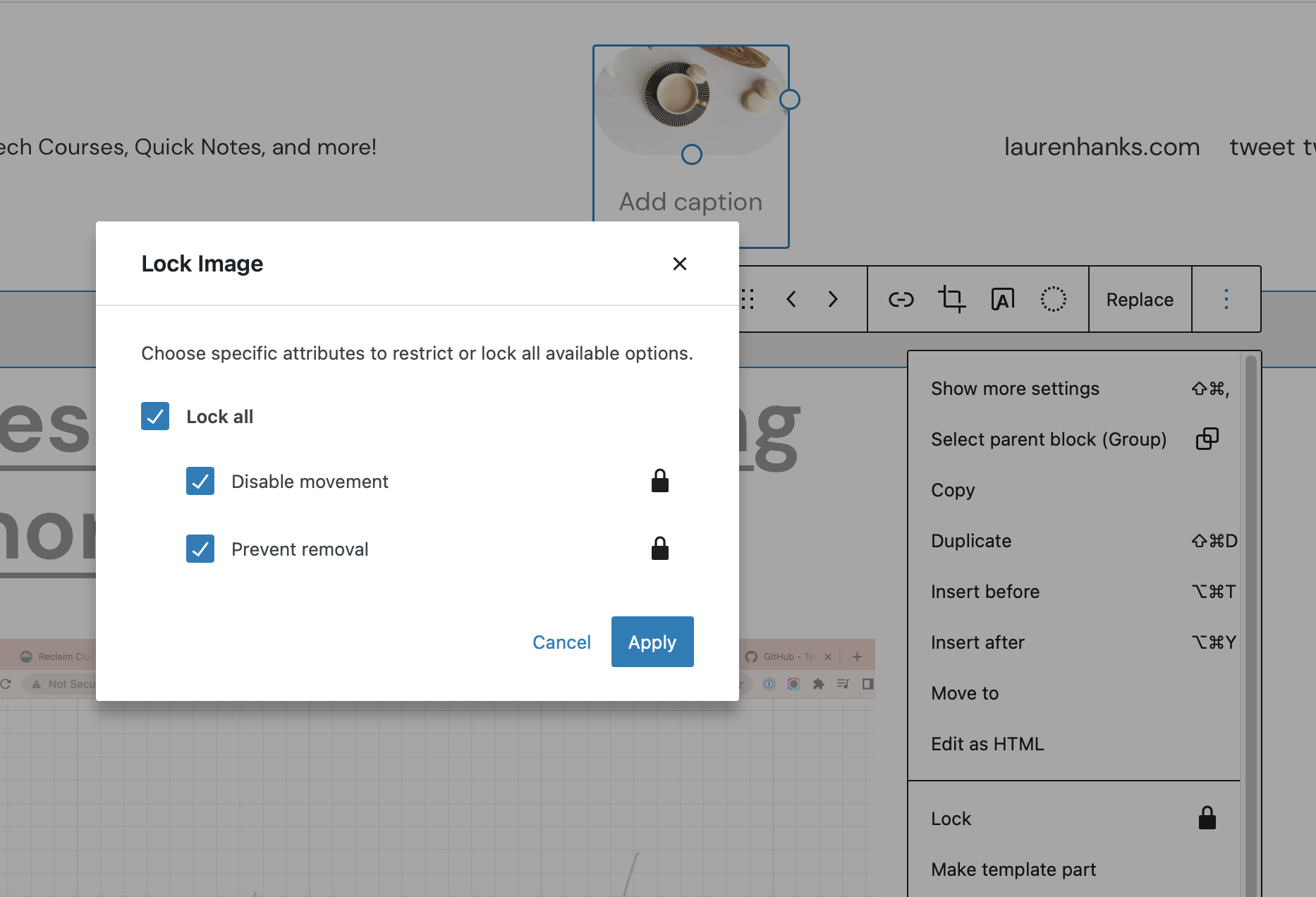
Lock

Locking an element essentially means that you aren’t able to move it around in the editor or delete it— it’s frozen. (For those that have played with Canva, this is exactly the same as their Lock feature.) It did not “lock” the image size after saving, however.
Template Parts

In addition to saving changes as part of a larger template, you can also select individual blocks to make a Template Part. This also did not help with the resizing issue on the live site, but did essentially create a custom subgroup on the header template.
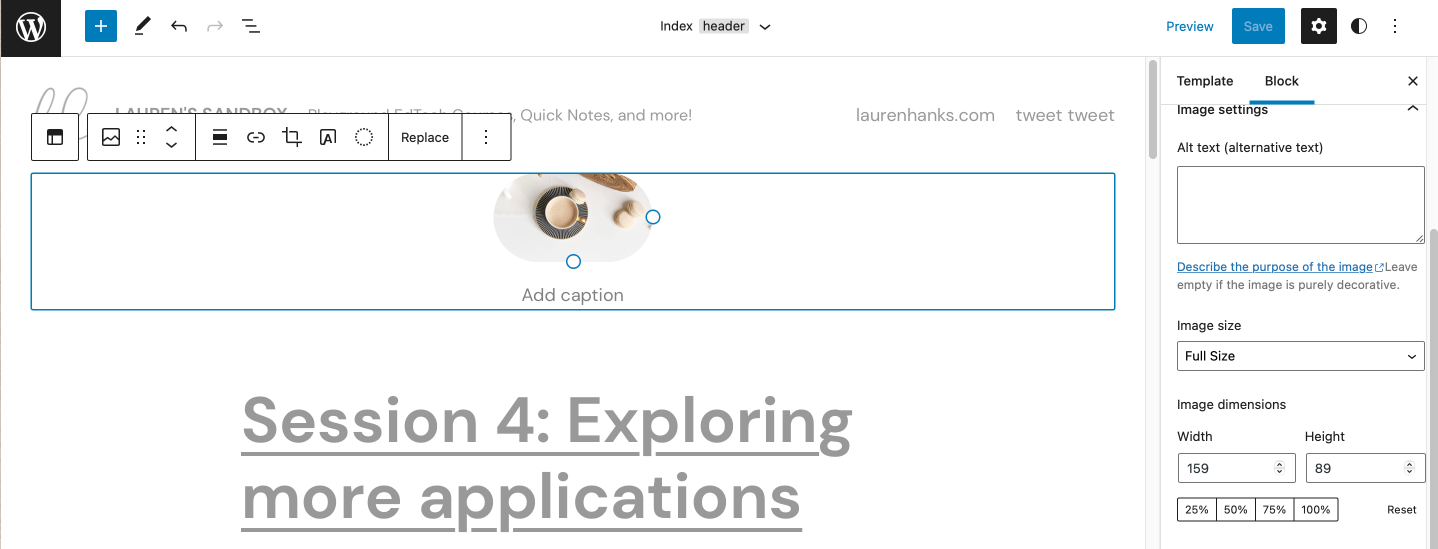
I finally got the image size to stick on the live site after I pulled the image block out of the main header and opened up the settings on the right hand side:

Once I confirmed that was working, I dragged the image block back up to the main header, saved changes, and those changes finally held:

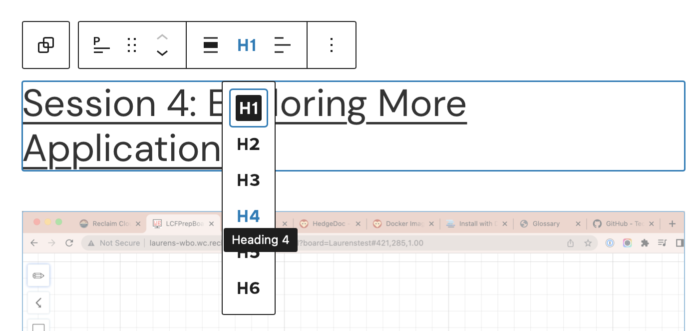
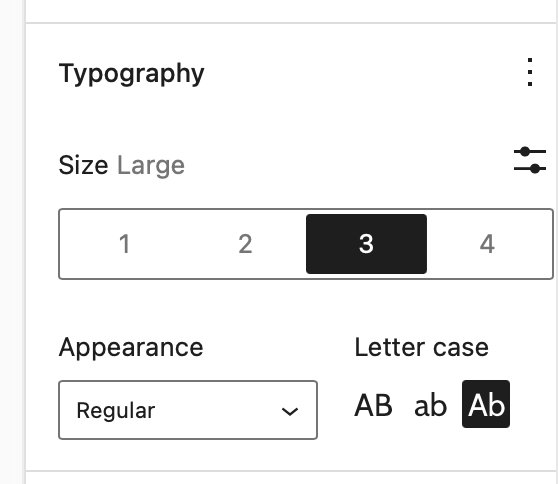
When I played around with other elements on the home page (Blog Post titles, for instance) I had a similar experience. I couldn’t update or make changes to elements with the block settings themselves; I had to click the gear (top right hand corner) to open settings and make changes there:


Once I got the hang of relying on sidebar settings as opposed to block settings, things did get a bit easier. I was able to change the size of feature images, adjust the spacing between posts, footer, and header elements, and I completely removed pagination at the bottom of the page. Prior to using the site editor, I would have made those changes using CSS, so this definitely went faster which was pretty neat.
After playing around for a bit, I can see how the site editor has the potential to be cool. Here are my current thoughts/worries:
- The site editor takes a while to load when first opened, even for my very lightweight sandbox site
- If the settings on the right-hand sidebar are so important, they may need to be highlighted in a better way. Sidebar settings vs. block settings continues to be a bit confusing.
- There are a lot of icons that represent other things. It is visually overwhelming when you’re just getting started.
- As it stands now, I’d be quite hesitant to work with any external plugins or widgets that are meant to change design in any way, unless they explicitly state that they play well with the site editor.
- Some of the terminology, namely templates, template parts & patterns are not very intuitive.
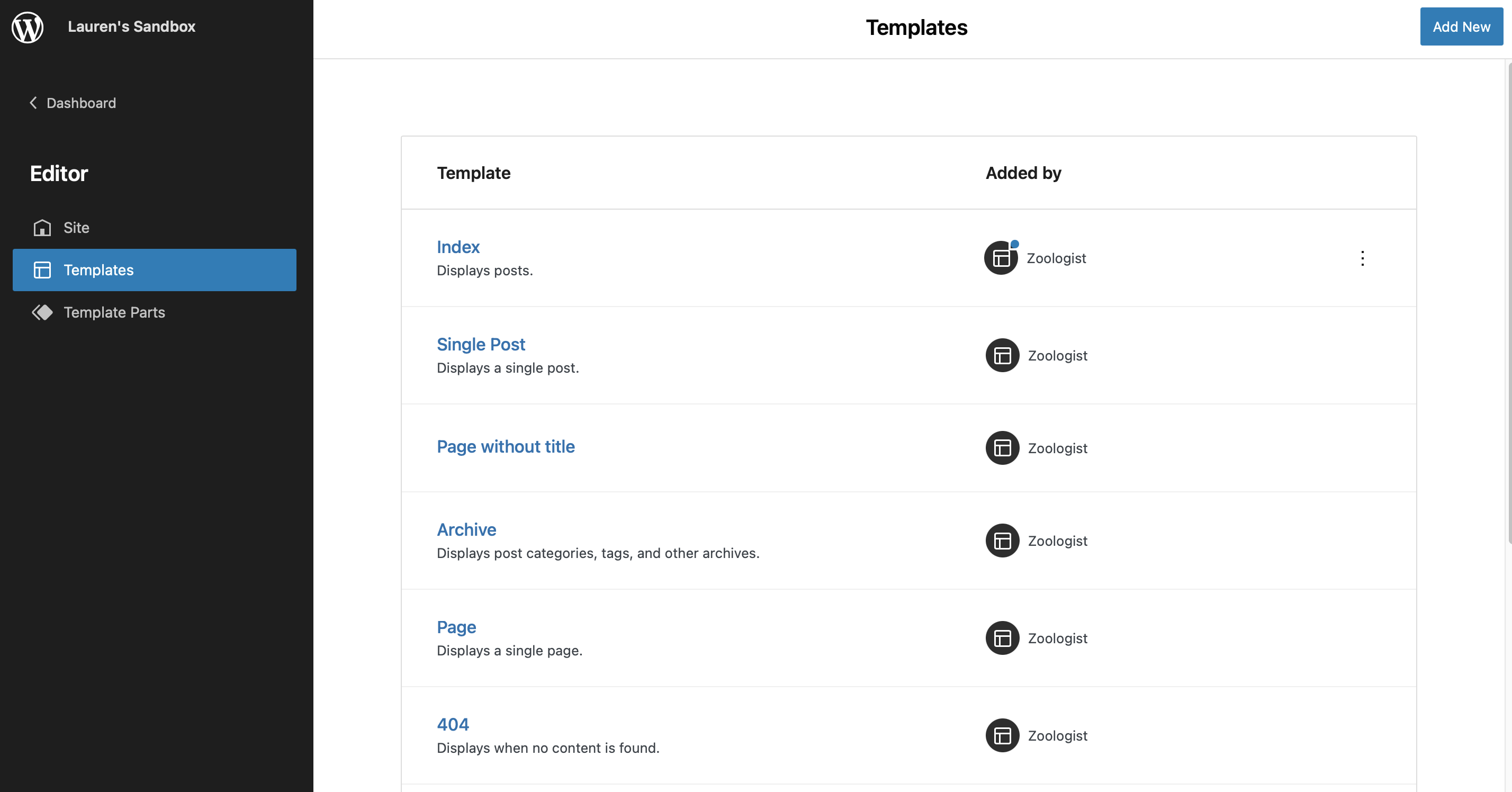
Templates are essentially the site elements (index, single post, archive, page, 404, search, etc.) that you customize:

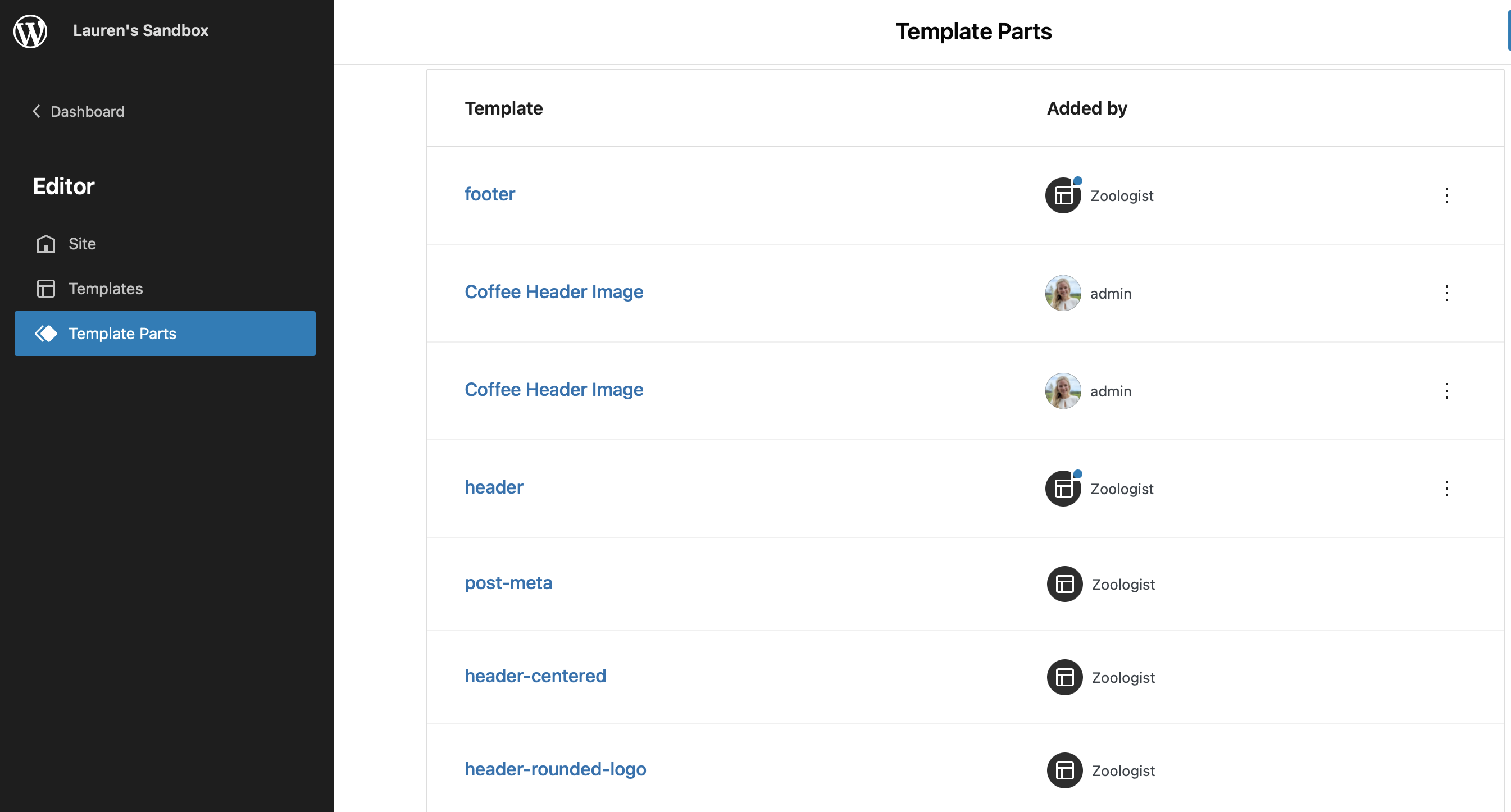
Template Parts are subgroups that you can pull into any template:

Finally, Patterns are editor blocks that you can pull in with preconfigured images & text:

In most applications or tools that I’ve used to design anything, the term “template” is used for something with a preset design, so this took a minute to wrap my head around.
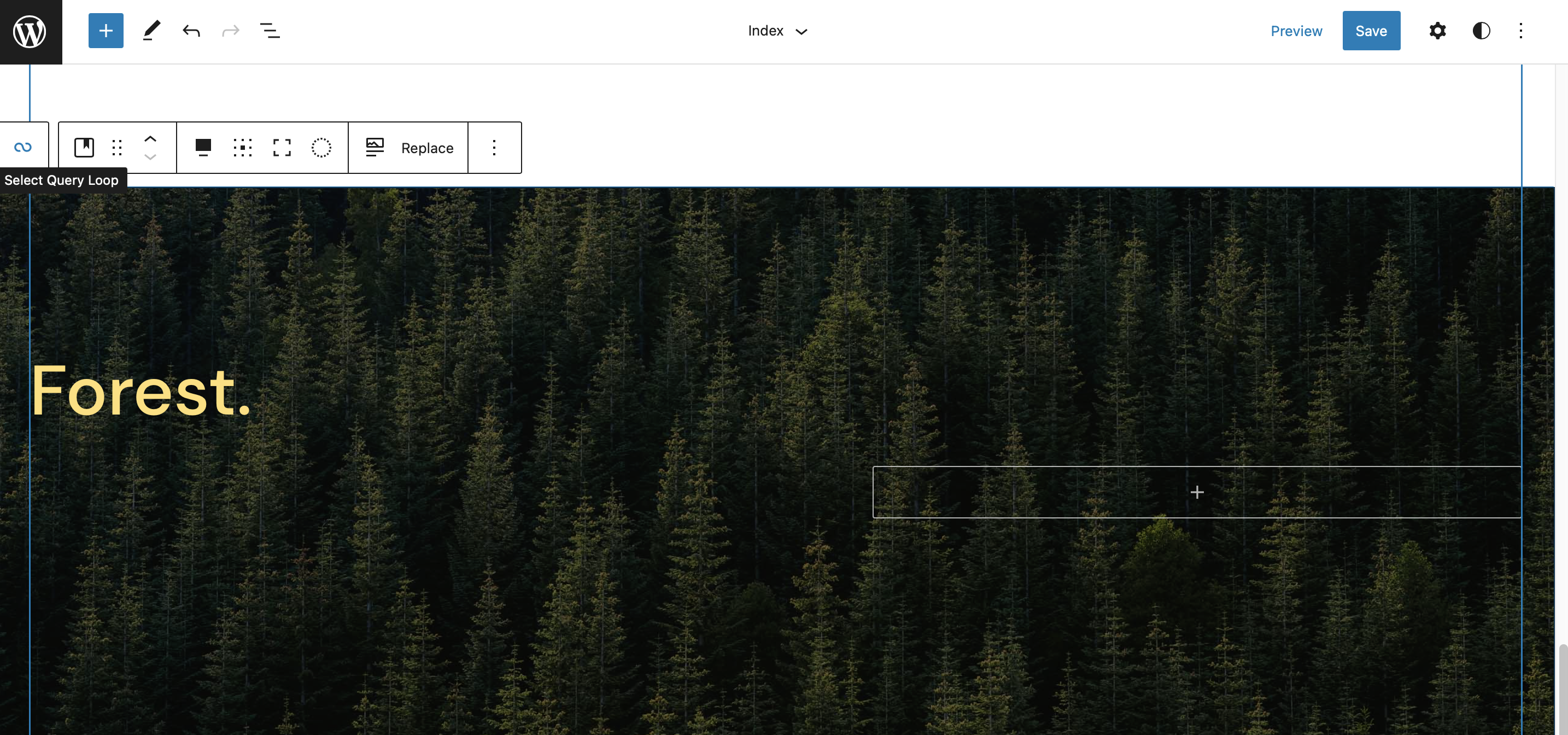
Finally, queries. Whew.


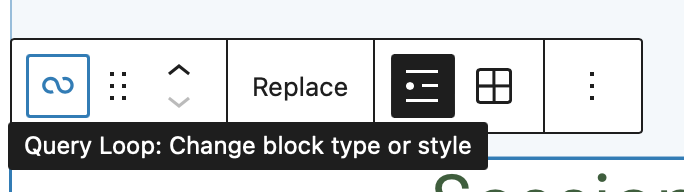
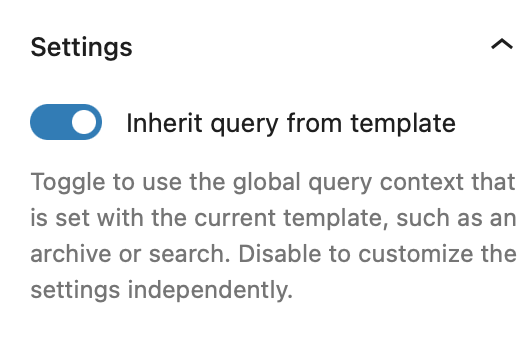
When clicking around the site editor, I couldn’t escape the global querys and query loops. I’ll be honest, messing with anything that said query had me a little hesitant. This isn’t a feeling I’m particularly used to when playing in WordPress, so that was a bummer.
Given a lot of the work I do includes supporting WordPress for academic communities and beginner learners, I wanted to write this post with that perspective in mind. The full site editor for WordPress does not feel tailored for beginner learners, but rather site developers, and that’s a bit concerning. WordPress has been a powerful entry point for so many (and for so long) to learn about the web and build a digital presence, so I’ll be curious to see how the site editor impacts that sentiment in the future.
(Exhibit A: I tried to learn more about Template Parts after writing this post, and the first link that came up was a WordPress guide for developing themes.)
I still have a lot to learn about the site editor, but felt it was important to document my first thoughts while they were still fresh. I’m curious to know what others are thinking, so feel free to share your thoughts in the comments below.



Pingback: Ghosting WordPress? | bavatuesdays
Thanks for the walkthrough and write up. While I have accepted, even embraced the block editor I’ve not really looked more at a glance at the full site editor. I am staying hopeful that traditional themes will be around a while so it’s not like you must use it.
The thing I sense is that this ends having one focus on the nitty gritty details of how a site looks rather than making use of the underlying architecture. I like it better when the theme handles the layout, you customize with CSS, but let a template do the work. I found it annoying enough to with the mega festure themes that left you forever fiddling with its interface. All this seems to distract from writing and focus more on external appearances.
Maybe I’m grumpy